
Welcome on Mi. documentation page!
This page includes all designed elements which you may use while creating sites based on this template.
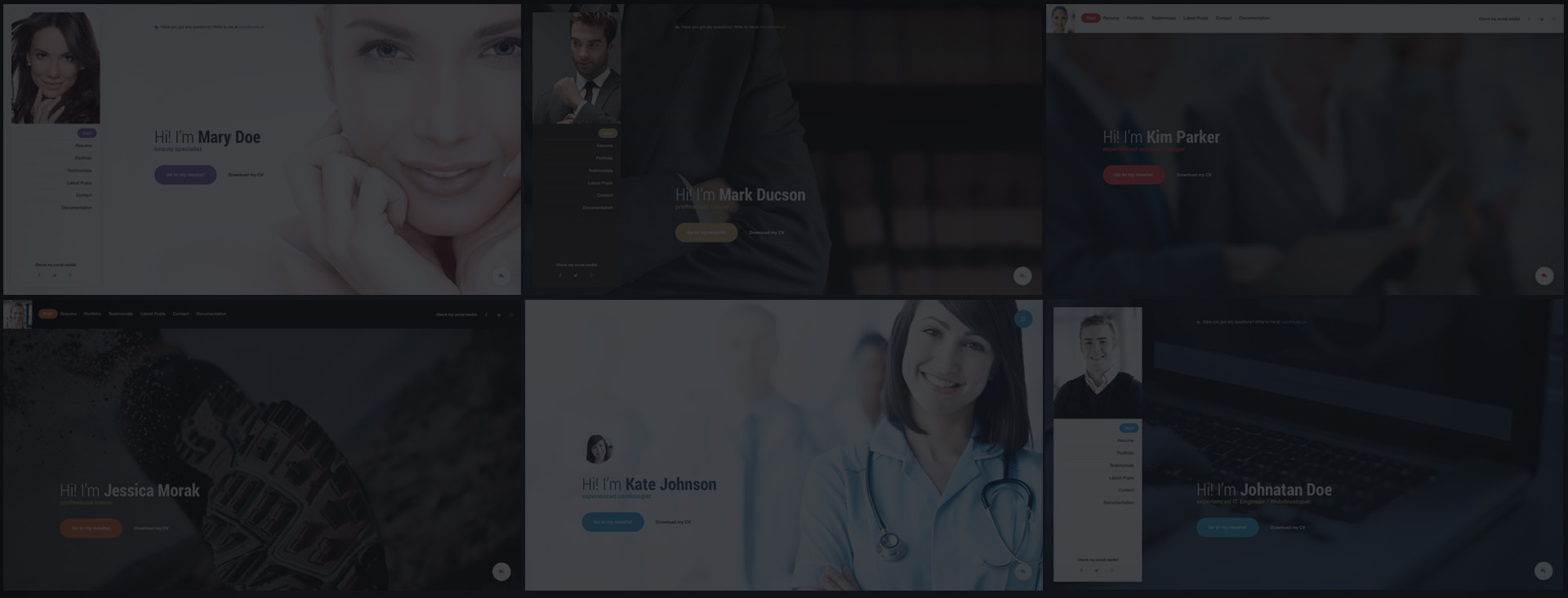
Pick a concept! Expolore documentationGetting Started
Mi. is a HTML/CSS template based on Bootstrap 3 framework. It allows to built impressive, better & faster, mobile friendly websites.
HTML Structure
This is the base of each HTML file:
<!-- Header -->
<header id="header">
...
</header>
<!-- Header / End -->
<!-- Content -->
<div id="content">
<!-- Section - Example -->
<section class="section">
...
</section>
<!-- Section - Example / End -->
...
</div>
<!-- Content / End -->
Grid System
Mi. Template supporst all features of Bootstrap Grid System - go to Bootrstrap's page and check how does it work.
CSS Elements
Thanks to awesome CSS elements you will be able to prepare unusual websites in the fastest and the easiest way. Check them out!
Available Colors
Colour scheme:
Other:
Typography
Headings
h1. Bootstrap heading
h2. Bootstrap heading
h3. Bootstrap heading
h4. Bootstrap heading
h5. Bootstrap heading
h6. Bootstrap heading
<h1>h1. Bootstrap heading</h1> <h2>h2. Bootstrap heading</h2> <h3>h3. Bootstrap heading</h3> <h4>h4. Bootstrap heading</h4> <h5>h5. Bootstrap heading</h5> <h6>h6. Bootstrap heading</h6>
Paragraph
Maecenas a risus quis ipsum convallis fringilla in ut magna. Phasellus et sagittis odio. Sed in enim condimentum, lacinia metus id, sollicitudin libero. In ac ultricies justo.
Curabitur sit amet turpis eu diam luctus viverra. Sed viverra ornare ex, quis lobortis diam vehicula a. In imperdiet est tristique, malesuada odio quis, volutpat ante. Nulla ullamcorper, nisl sed faucibus posuere, dui turpis mattis turpis, in porttitor massa odio nec sapien.
<p class="lead">...</p> <p>...</p>
Blockquote
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer><img src="..." alt="..." class="circle circle-xs">Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
Labels
Default Primary Success Info Warning Danger
Images



Pagination
<ul class="pagination">
<li><a href="#" aria-label="Previous"><i class="fa fa-chevron-left"></i></a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#" aria-label="Next"><i class="fa fa-chevron-right"></i></a></li>
</ul>
Icons
Mi. template includes two fantastic sets of icons - Font Awesome and Themify Icons
Basic Icons
circle Icons
Colors
Each icon may be used in any color form Available Colors section. For Basic Icons please use .text-[color-name] class, and for Suare Icons .icon-[color-name] - for example:
Hover effect
Icons provides nice hover effect by adding .icon-hover class.
Forms
<div class="form-group">
<label for="exampleInput">Input:</label>
<input type="email" class="form-control" id="exampleInput" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleTextarea">Textarea:</label>
<textarea class="form-control" id="exampleTextarea" placeholder="Example Textarea"></textarea>
</div>
Alerts
<div class="alert alert-success" role="alert">
...
</div>
<div class="alert alert-info" role="alert">
...
</div>
<div class="alert alert-warning" role="alert">
...
</div>
<div class="alert alert-danger" role="alert">
...
</div>
Testimonials
<!-- Testimonial - Default -->
<div class="testimonial">
<div class="testimonial-content font-alt">
...
</div>
<div class="testimonial-author testimonial-with-photo">
<div class="testimonial-photo animated" data-animation="zoomIn"><img class="img-circle" src="..." alt="" /></div>
<div class="testimonial-author-txt">
<span class="name">Mark Wagner</span>
<span class="caption text-primary">Google Inc.</span>
</div>
</div>
</div>
<!-- Testimonial - Dark -->
<div class="testimonial testimonial-dark">
<div class="testimonial-content font-alt">
...
</div>
<div class="testimonial-author testimonial-with-photo">
<div class="testimonial-photo animated" data-animation="zoomIn"><img class="img-circle" src="..." alt="" /></div>
<div class="testimonial-author-txt">
<span class="name">Mark Wagner</span>
<span class="caption text-secondary">Google Inc.</span>
</div>
</div>
</div>
<!-- Testimonial - White -->
<div class="testimonial testimonial-white">
<div class="testimonial-content font-alt">
...
</div>
<div class="testimonial-author testimonial-with-photo">
<div class="testimonial-photo animated" data-animation="zoomIn"><img class="img-circle" src="..." alt="" /></div>
<div class="testimonial-author-txt">
<span class="name">Mark Wagner</span>
<span class="caption text-secondary">Google Inc.</span>
</div>
</div>
</div>
Timelines
<!-- Timeline -->
<div class="timeline">
<!-- Single event -->
<div class="timeline-event te-primary">
<span class="event-date">Jan 2004 - Dec 2006</span>
<span class="event-name">Specialization course</span>
<span class="event-description">University of studies, Poland, Cracow</span>
</div>
<!-- Single event -->
<div class="timeline-event te-primary">
<span class="event-date">Jan 2004 - Dec 2006</span>
<span class="event-name">Specialization course</span>
<span class="event-description">University of studies, Poland, Cracow</span>
</div>
<!-- Single event -->
<div class="timeline-event te-primary">
<span class="event-date">Jan 2004 - Dec 2006</span>
<span class="event-name">Specialization course</span>
<span class="event-description">University of studies, Poland, Cracow</span>
</div>
</div>
Each event on timeline may have diffrent color from Available Colors section by using .te-[color-name] class.
Helper Classes
Text Colors
It is possible to add any color form Available Colors section by .text-[color-name] class
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
Backgrounds
Similar to text colors it is possible to add backgorund color from Available Colors section by .bg-[color-name] class.
For dark background colors it is necessary to add dark class to adjust font colors and other styles. Sometimes, if inside dark element is placed element with light background you should add light class to such element.
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
<p class="bg-orange dark">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
Free Space
It is possible to add free spaces to the site by using special classes base of this scheme: .[type]-[direction]-[value].
[type]- sets type of free space - margin, padding[direction]- sets direction of free space (optional) - t (top), r (right), b (bottom), l (left), v (vertical), h (horizontal)[value]- sets value of free space - 0, 5, 10, 15, 20, 30, 40, 50, 60, 70, 80, 90, 100, 110, 120, 130
<div class="bg-green dark padding-v-60 padding-h-30">Box with 60px vertical padding and 30px horizontal padding</div>
Border
It is possible to add border to any of html elements by adding proper class:
.border- adds border to element.border-top- adds top border to element.border-bottom- adds bottom border to element
<div class="padding-b-10 border-bottom">Element with border-bottom and 20px bottom padding</div>
Heights & vertical center position
The template allows to set minimial height of block html element. It is possible by using .h-[value] class.
[value] is a number from 100 to 900 with 100 gap or sm (40% of viewport), md (60% of viewport) and lg (80% of viewport).
By .fullheight class you set elements height equal to the browser viewport height.
Using .v-center class makes element positioned vertically center in relation to the parent.
<div class="h-200 border"><div class="padding-20 v-center">Element in vertical center position inside 200px container with border.</div></div>
More useful helper classes are listed on Bootstrap's 3 website!
Components
Thanks to the prepared components you will be able to create really cool and effective, easy to use websites. Let's start exploring them!
Progress Bars
Present the data on this easy to use progress bars.
To set color of progress bar please add the .progress-bar-[color-name] class, where [color-name] is a name of color from Available Colors section.
<div class="progress">
<div class="progress-bar progress-bar-green-navy" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">60%</div>
</div>
Pie Charts
To edit colors, please change the data-bar-color and data-track-color attributes. Charts size and line width are set at data-size and data-line-width. To change value please set the data-value attribute.
<div class="chart" data-bar-color="#85B448" data-track-color="#E5E5E5" data-size="190" data-line-width="8" data-value="55"><span class="percent"></span></div> <div class="chart" data-bar-color="#85B448" data-track-color="#E5E5E5" data-size="120" data-line-width="4" data-value="25"><span class="percent"></span></div>
Tabs
Feel free to use the tabs for dynamic content.
<!-- Nav tabs -->
<ul class="nav nav-pills margin-b-10" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane fade in active" id="home">...</div>
<div role="tabpanel" class="tab-pane fade" id="profile">...</div>
<div role="tabpanel" class="tab-pane fade" id="messages">...</div>
</div>
Modal
Modal window is perfect place for any kind of content.
Example introduction text for modal window!
<!-- Button trigger modal -->
<button type="button" class="btn btn-blue btn-lg" data-toggle="modal" data-target="#demoModal"><span>Launch demo modal</span></button>
<!-- Modal - Demo -->
<div class="modal fade modal-blue-dark" id="demoModal" tabindex="-1" role="dialog">
<button type="button" class="modal-close" data-dismiss="modal"><span class="sr-only">Close</span><i class="ti-close"></i></button>
<div class="modal-dialog modal-md" role="document">
<div class="modal-intro">
<h1 class="margin-b-60">Example introduction text for modal window!</h1>
</div>
<div class="modal-content">
<div class="modal-body">
....
</div>
</div>
</div>
</div>
Sizes
Modals have three optional sizes .modal-sm, .modal-md, .modal-lg available via modifier classes to be placed on a .modal-dialog.
Colors
It is possible to set color for modal backgrdop layer by adding .modal-[color-name] class to .modal element. As previously [color-name] is a name of color from Available Colors section.
Ajax Modal
Load dynamic content by Ajax using special modal windows.
<!-- Ajax Trigger --> <a href="..." class="btn btn-orange btn-lg" data-target="ajax-modal"><span>Load example ajax modal</span></a> <!-- Two mandatory elements somewhere at the end of body --> <!-- Ajax Wrapper --> <div id="ajax-modal"></div> <!-- Ajax Loader --> <div id="ajax-loader"><i class="fa fa-spinner fa-spin"></i></div>
Carousel
Carousel is a really cool element to preset any kind of content like photos, icons, texts, etc.
To use carousel it is necessary to set some attribuites to .carousel element:
data-items- sets the maximum amount of items displayed at a time with the widest browser width.data-items-desktop- allows you to preset the number of slides visible with a particular browser width. The format is [x,y] whereby x=browser width and y=number of slides displayed. For example [1199,4] means that if(window smaller or equal 1999){show 4 slides per page} Alternatively use data-items-desktop='false' to override these settings.data-items-tablet- as abovedata-items-mobile- as abovedata-single-item- sets single item carouseldata-auto-play- adds auto slideshow which value is the slide speed (default 3000)data-pagination- disables / enables pagination
<!-- Carousel -->
<div class="carousel" data-items="3" data-items-desktop="[1199,3]" data-items-tablet="[979,2]" data-items-mobile="[400,1]" data-auto-play="1500">
<div class="slide">...</div>
<div class="slide">...</div>
<div class="slide">...</div>
<div class="slide">...</div>
<div class="slide">...</div>
</div>
Tooltips
Hover the buttons to see the tooltips.
We reccomend to use light tooltips on dark layouts by adding .tooltips-light class to body
Configuration
The template includes some configurable elements - here you will find informations how to use them!
Page Scroll
To change scroll easing on local navigtion please change data-scroll-easing attritbuite at #page-wrapper element. Click here to check available easings effects.
<div id="page-wrapper" data-scroll-easing="easeOutBack">
...
</div>
Google Map
To configure Google Map it is necessary to set latitude and longitude parameters by data-latitude and data-longitude attributes of #google-map element. To get it please visit site like this.
<div id="google-map" class="h-400" data-latitude="40.758895" data-longitude="-73.985131"></div>
Map supports light and dark color themes - to set it please use data-style attribute.
Contact Form
To configure contact form please open contact-form.php file from /assets/php directory and go the line with an e-mail address to change it to your own - like this.
$emailTo = 'your@email.com';
After that you will recieve the messages from your websites to this e-mail address.
Aniamtions
The template allows to add really cool animations for each of html elements. Let's check how to use it!
Entrance animation
This animation fires when element appears in the browser viewport. To add such animation you need to place .animated class in the animted element and preciese which animation do you want to use by data-animationattribute. It is also possible to add some delay to the animation (in ms) by data-animation-delay attribute.
Hover animation
This to this feature it is possible to add really cool hover animations. To prepare such animation it is necessary to add .animated-hove class to html selector, set type of animation and duration by .data-hover-animation and .data-hover-animation-delay attributes.
Click here to find full list of available animations by animate.css!
Files & Credits
CSS Files
The template uses mainly 3 CSS files:
styles.css- compressed file with all necessary plugins, fonts and animations styles (more at credicts)theme.css- main template file/color/[scheme-file].css- colour scheme:- blue-beige.css
- brown-beige.css
- green-orange.css
- orange-green.css
- purple-yellow.css
- red-blue.css
theme.css file - was divided into some important sections:
- Document Setup
- Basic
- Header
- Content
- Elements
- Media Queries
Elements page uses one addiotional prettify.css stylesheet for code highlighter.
JavaScript Files
On the end of the body of each html file there are placed 4 JavaScrpt files:
jquery-1.11.1.min.js- compressed file with necessary plugins, fonts and animations styles (more at credicts)plugins.js- compressed file with all necessary plugins sources (more at credicts)core.js- main JavaScript filemaps.googleapis.com/maps/api/js?v=3.exp&sensor=falseGoogle Map API
Elements page uses one addiotional prettify.js plugin for code highlighter.
PHP Files
The template includes one PHP script:
contact-form.php- configuration file for contact form
Credits
Fonts:
- Helvetica Neue
- Roboto Condensedt - https://www.google.com/fonts#UsePlace:use/Collection:Roboto+Condensed
- Roboto - https://www.google.com/fonts#UsePlace:use/Collection:Roboto
- Font Awesome - http://fortawesome.github.io/Font-Awesome/
- Themify Icons - http://themify.me/themify-icons
Libraries:
- jQuery - http://jquery.com/
- Bootstrap 3 - http://getbootstrap.com/
Plugins:
- Appear - http://morr.github.io/appear.html
- Easing - http://gsgd.co.uk/sandbox/jquery/easing/
- LocalScroll - http://flesler.blogspot.com/2007/10/jquerylocalscroll-10.html
- ScrollTo - https://github.com/flesler/jquery.scrollTo
- Waypoint - http://imakewebthings.com/waypoints/
- Masonry - http://masonry.desandro.com/
- ImagesLoaded - http://imagesloaded.desandro.com/
- OwlCarousel - http://owlgraphic.com/owlcarousel/
- EasyPieChart - http://rendro.github.io/easy-pie-chart/
- jquery.mb.YTPlayer - http://pupunzi.open-lab.com/mb-jquery-components/jquery-mb-ytplayer/
- Prettify - https://github.com/google/code-prettify
Images:
Most of images cannot be included in download package, and have been blurred for licensing reasons.
Other:
- Animate.css - http://daneden.github.io/animate.css/
Updates
v1.31
- Local Scroll Fix
v1.3
- Added Backoground Slideshow
- AddedNew Architect Concept
- Font Awesome update
- Bootstrap 3.3.6 update
v1.2.1
- Fixed CSS bugs
- Fixed JS bugs
v1.2
- Added promo page with 3 types of navigations.
- Added portfolio filtering.
- General improvements.
New files: page-horizontal.html, page-mobile.html, page-vertical.html, theme.min.css, styles.css, core.min.js
v1.1
- Added new 21 concepts without photo.
New files: 21 html files *-no-photo.html