Documentation
This page includes all designed elements which you may use while creating sites based on this template.
Getting Started
Skill is a HTML/CSS template based on Bootstrap 4 framework. It allows to built impressive, better & faster, mobile friendly websites.
HTML Structure
This is the base of each HTML file:
<!-- Header -->
<header id="header">
...
</header>
<!-- Header / End -->
<!-- Content -->
<div id="content">
<!-- Section -->
<section>
...
</section>
</div>
<!-- Content / End -->
Grid System
Skill Template supporst all features of Bootstrap Grid System - go to Bootrstrap's page and check how does it work.
Content
It will be pleasure to build content with this stuff!. More at Bootstrap's 4 page.
Typography
Useful elements to create nice texts.
Headings
h1. Bootstrap heading
h2. Bootstrap heading
h3. Bootstrap heading
h4. Bootstrap heading
h5. Bootstrap heading
h6. Bootstrap heading
<h1>h1. Bootstrap heading</h1> <h2>h2. Bootstrap heading</h2> <h3>h3. Bootstrap heading</h3> <h4>h4. Bootstrap heading</h4> <h5>h5. Bootstrap heading</h5> <h6>h6. Bootstrap heading</h6>
Paragraph
Maecenas a risus quis ipsum convallis fringilla in ut magna. Phasellus et sagittis odio. Sed in enim condimentum, lacinia metus id, sollicitudin libero. In ac ultricies justo.
Curabitur sit amet turpis eu diam luctus viverra. Sed viverra ornare ex, quis lobortis diam vehicula a. In imperdiet est tristique, malesuada odio quis, volutpat ante. Nulla ullamcorper, nisl sed faucibus posuere, dui turpis mattis turpis, in porttitor massa odio nec sapien.
<p class="lead">...</p> <p>...</p>
Blockquote
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<div class="blockquotes">
<blockquote class="blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>
<img src="assets/img/avatars/avatar01.jpg" alt="">
<span class="name">Mark Johnson<span class="text-muted">, Google Inc</span></span>
</footer>
</blockquote>
<blockquote class="blockquote blockquote-primary">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>
<img src="assets/img/avatars/avatar01.jpg" alt="">
<span class="name">Mark Johnson<span class="text-muted">, Google Inc</span></span>
</footer>
</blockquote>
</div>
Code
Easy & effectife way to resent code. More at Bootstrap's 4 page.
Inline code
<section> should be wrapped as inline.
For example, <code><section></code> should be wrapped as inline.
Code block
<p>Sample text here...</p>
<p>And another line of sample text here...</p>
<pre><code><p>Sample text here...</p> <p>And another line of sample text here...</p> </code></pre>
Images
<img src="..." alt="..." class="rounded">
<img src="..." alt="..." class="img-thumbnail">
Icons
Skill template includes two fantastic sets of icons - Themify Icons and Line Icons
Basic Icons
Circle Icons
Colors
Each icon may be used in any color from Available Colors section. Please use .icon-[color-name] - for example:
Social Icons
This product supports lots of social icon types.
Components
Thanks to the prepared components you will be able to create really cool and effective, easy to use websites. Let's start exploring them!
Accordions
Accordions present informations in collapsable panels.
Alerts
<div class="alert alert-success" role="alert">
...
</div>
<div class="alert alert-info" role="alert">
...
</div>
<div class="alert alert-warning" role="alert">
...
</div>
<div class="alert alert-danger" role="alert">
...
</div>
Forms
To validate the form please add .validate-form class and required atribute to input / textarea.
<form action="#" id="contact-form" class="contact-form validate-form"
data-message-error="Opps... Something went wrong - please try again later"
data-message-success="Thanks! You will recieve a responsve in 24h!"
>
<div class="form-group">
<label>Your e-mail</label>
<input name="email" type="email" class="form-control" required>
</div>
<div class="form-group">
<label>Your message</label>
<textarea name="message" id="message" cols="30" rows="5" class="form-control" required></textarea>
</div>
<div class="form-group form-submit">
<button type="submit" class="btn btn-submit">
<span>Send message!</span>
<svg class="loader loader-white" width="32px" height="32px" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"><circle class="circle" fill="none" stroke-width="2" stroke-linecap="round" cx="16" cy="16" r="14"></circle></svg>
</button>
</div>
</form>
Pagination
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<i class="ti-angle-left"></i>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<i class="ti-angle-right"></i>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
Pricing tables
Present your services with their prices!
Basic
Dedicated for small businesses- Self-employed
- 1-20 invoices per month
- Free Consultations
Extended
Dedicated for small businesses- Self-employed
- 1-20 invoices per month
- Depreciation of fixed assets
- Free Consultations
<div class="row">
<div class="col-md-6">
<!-- Price Table -->
<div class="price-table">
<div class="head">
<h4 class="title">Basic</h4>
<span class="caption text-muted">Dedicated for small businesses</span>
</div>
<div class="price">
<span class="currency text-primary">$</span>
<span class="value text-primary">49</span>
<span class="caption text-muted">/ per month</span>
</div>
<div class="content">
<ul class="list-unstyled mb-0">
<li>Self-employed</li>
<li><strong>1-20</strong> invoices per month</li>
<li>Free Consultations</li>
</ul>
</div>
<button class="btn-bottom btn-dark">Buy it</button>
</div>
</div>
<div class="col-md-6">
<!-- Price Table -->
<div class="price-table">
<div class="head">
<h4 class="title">Extended</h4>
<span class="caption text-muted">Dedicated for small businesses</span>
</div>
<div class="price">
<span class="currency text-primary">$</span>
<span class="value text-primary">99</span>
<span class="caption text-muted">/ per month</span>
</div>
<div class="content">
<ul class="list-unstyled mb-0">
<li>Self-employed</li>
<li><strong>1-20</strong> invoices per month</li>
<li>Depreciation of fixed assets</li>
<li>Free Consultations</li>
</ul>
</div>
<button class="btn-bottom btn-primary">Buy it</button>
</div>
</div>
</div
Progress Bars
Present the data on this easy to use progress bars.
To set color of progress bar please add the .progress-bar-[color-name] class, where [color-name] is a name of color from Available Colors section.
<!-- Progress -->
<div class="progress-wrapper">
<progress class="progress mb-5" value="90" max="100"></progress>
<span class="value"></span>
<strong class="text-sm">Motivation</strong>
</div>
Tabs
Feel free to use the tabs for dynamic content.
<!-- Nav tabs -->
<ul class="nav nav-tabs mb-20" role="tablist">
<li class="nav-item"><a class="nav-link active" href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li class="nav-item"><a class="nav-link" href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane fade in active" id="home">...</div>
<div role="tabpanel" class="tab-pane fade" id="profile">...</div>
<div role="tabpanel" class="tab-pane fade" id="messages">...</div>
</div>
Modal
Modal window is perfect place for any kind of content.
<!-- Button trigger modal --> <button type="button" class="btn btn-blue btn-lg" data-toggle="modal" data-target="#demoModal"><span>Launch demo modal</span></button> <!-- Modal / Demo --> <div class="modal fade" id="demoModal" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><i class="ti-close"></i></button> <h4 class="modal-title" id="myModalLabel">Modal title</h4> </div> <div class="modal-body"> ... </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div>
Sizes
Modals have three optional sizes .modal-sm, .modal-lg available via modifier classes to be placed on a .modal-dialog.
Video Modal
Video Modal was created to place video in popup window. Use data-video attribute to place url to your video.
<!-- Button trigger modal -->
<a href="#" class="btn-play btn-lg mb-30" data-toggle="video-modal" data-target="#modalVideo" data-video="https://www.youtube.com/embed/uVju5--RqtY"></a>
<!-- Video Modal / Demo -->
<div class="modal modal-video fade" id="modalVideo" role="dialog">
<button class="close" data-dismiss="modal"><i class="ti-close"></i></button>
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<iframe height="500"></iframe>
</div>
</div>
</div>
Sizes
Modals have three optional sizes .modal-sm, .modal-lg available via modifier classes to be placed on a .modal-dialog.
Ajax Modal
Load dynamic content by Ajax using special modal windows.
#content selector in your HTML file.Carousel
Carousel is a component perfect to preset any kind of content like photos, icons, texts, etc. Go to the Slick's page to see full documentation of this components.





<!-- Carousel -->
<div class="carousel carousel-items" data-slick='{
"slidesToShow": 3,
"slidesToScroll": 1,
"responsive": [
{
"breakpoint": 991,
"settings": {
"slidesToShow": 2
}
},
{
"breakpoint": 575,
"settings": {
"slidesToShow": 1
}
}
]
}'>
<div class="carousel-item">
...
</div>
<div class="carousel-item">
...
</div>
<div class="carousel-item">
...
</div>
<div class="carousel-item">
...
</div>
<div class="carousel-item">
...
</div>
</div>
Tags
Default Primary Success Info Warning Danger
Tooltips
Hover the buttons to see the tooltips.
Utilities
Below are listed important configuration options for whole template.
Available Colors
Colour scheme:
primary
Other:
info
success
warning
danger
light
white
dark
black
Helper Classes
Text Colors
It is possible to add any color form Available Colors section by .text-[color-name] class
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
Backgrounds
Similar to text colors it is possible to add backgorund color from Available Colors section by .bg-[color-name] class.
For dark background colors it is necessary to add dark class to adjust font colors and other styles. Sometimes, if inside dark element is placed element with light background you should add light class to such element.
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
<p class="bg-success dark p-20">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
Free Space
It is possible to add free spaces to the site by using special classes base of this scheme: .[type][direction]-[value].
[type]- sets type of free space - m (margin), p (padding)[direction]- sets direction of free space (optional) - t (top), r (right), b (bottom), l (left)[value]- sets value of free space - 0, 5, 10 ... 200
<div class="bg-primary dark pt-60 pb-60 pl-30 pr-30">Box with 60px vertical padding and 30px horizontal padding</div>
Border
It is possible to add border to any of html elements by adding proper class:
.border- adds border to element.border-top- adds top border to element.border-bottom- adds bottom border to element
<div class="pb-10 border-bottom">Element with border-bottom and 20px bottom padding</div>
Heights & vertical center position
The template allows to set minimial height of block html element. It is possible by using .h-[value] class.
[value] is a number from 100 to 900 with 100 gap or sm (40% of viewport), md (60% of viewport) and lg (80% of viewport).
By .fullheight class you set elements height equal to the browser viewport height.
Using .v-center class makes element positioned vertically center in relation to the parent.
<div class="h-200 border"><div class="p-20 v-center">Element in vertical center position inside 200px container with border.</div></div>
More useful helper classes are listed on Bootstrap's 3 website!
Configuration
The template includes some configurable elements - here you will find informations how to use them!
Calendar
Calendar can display events from a public Google Calendar. Google Calendar can serve as a backend that manages and persistently stores event data. Click here to find informations how to configure component in core.js file.
<div class="calendar"></div>
Google Map
To configure Google Map it is necessary to set latitude and longitude parameters by data-latitude and data-longitude attributes of #google-map element. To get it please visit site like this.
<div id="google-map" class="h-400" data-latitude="40.758895" data-longitude="-73.985131" data-style="dream"></div>
Map supports few color themes - to set it please use data-style attribute.
Available Themes
- dark
- light
- dream
- paper
Contact Form
To configure contact form please open contact-form.php file from /assets/php directory and go the line with an e-mail address to change it to your own - like this.
$emailTo = 'your@email.com';
After that you will recieve the messages from your websites to this e-mail address.
SignUp Form

SignUp form is made with Mailchimp API.
How to create the form?
- Log into the Mailchimp site.
- Create subscribers list.

- Get into the list and go to "Signup forms" tab.

- Pick "Embedded forms".

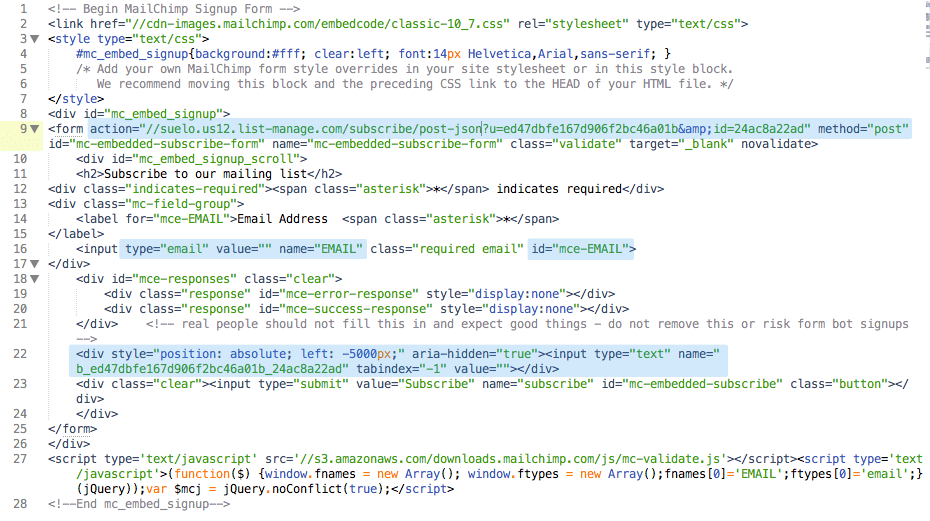
- Pick "Classic version" and copy / paste somewhere generated code (don't change anything).
- Find
formselector and copyactionatribute valuse into your form. Remember to addmethod="POST"attribute. - Modify action URI by changing
.../post?...to.../post-json?.... It should look like thisaction="//suelo.us12.list-manage.com/subscribe/post-json?u=ed47dbfe167d906f2bc46a01b&id=24ac8a22ad" - Find email input and copy
type,nameandidto your input - it should look like this:<input type="email" value="" name="EMAIL" class="form-control input-lg" id="mce-EMAIL"> - Find input which prevents bot signups and paste it somewhere in the form - it should be hidden!

- Add submit button and enjoy your working Sign Up form!
Local Scroll
To turn on local scroll for main navigation at Header please add .one-page class to body selector. If you want to use local scroll somewhere in the content please add data-local-scroll attribute in the parent selecotr of a link to local selector.
Instagram Feed
To use Instagram feed you need to get into an API and create clientID. Here is an example instruction how to do it.
By default Instagram feed gets random photos. To turn it of please fill an instagram feed configuration with yours data and uncomment this line //get: 'user',
Aniamtions
The template allows to add really cool animations for each of html elements. Let's check how to use it!
Entrance animation
This animation fires when element appears in the browser viewport. To add such animation you need to place .animated class in the animted element and preciese which animation do you want to use by data-animationattribute. It is also possible to add some delay to the animation (in ms) by data-animation-delay attribute.
Files & Credits
CSS Files
The template uses mainly 3 CSS files:
styles.css- compressed file with all necessary plugins, fonts and animations styles (more at credicts)themes/theme-[type].css- main template file with couple of types:- theme-blue.css
- theme-candy.css
- theme-cold.css
- theme-gold.css
- theme-green.css
- theme-orange.css
- theme-violet.css
1. Document Setup 2. Basic 3. Header 4. Content -- 4.1 Blog -- 4.2 Features -- 4.3 Media -- 4.4 Other -- 4.5 Page Title 5. Footer 6. Elements -- 6.1 Ajax Modal -- 6.2 Backgrounds -- 6.3 Breadcrumbs -- 6.4 Buttons -- 6.5 Calendar -- 6.6 Cards -- 6.7 Carousel -- 6.8 Forms -- 6.9 Icons -- 6.10 Images -- 6.11 Loader -- 6.12 Modals -- 6.13 Navigations -- 6.14 Notification Bar -- 6.15 Pagination -- 6.16 Price Tables -- 6.17 Progress Bars -- 6.18 Tags -- 6.19 Typography 7. Widgets 8. Animations
Documentation uses one addiotional prettify.css stylesheet for code highlighter.
SASS Files
CSS files are generated thanks to well organized SCSS files.
├── _animations.scss ├── _base.scss ├── _basics.scss ├── _config.scss ├── _content │ ├── _blog.scss │ ├── _features.scss │ ├── _media.scss │ ├── _other.scss │ └── _page-title.scss ├── _content.scss ├── _elements │ ├── _ajax-modal.scss │ ├── _backgrounds.scss │ ├── _breadcrumbs.scss │ ├── _buttons.scss │ ├── _calendar.scss │ ├── _cards.scss │ ├── _carousel.scss │ ├── _forms.scss │ ├── _icons.scss │ ├── _images.scss │ ├── _loader.scss │ ├── _modals.scss │ ├── _navs.scss │ ├── _notification-bar.scss │ ├── _pagination.scss │ ├── _price-tables.scss │ ├── _progress-bars.scss │ ├── _tags.scss │ └── _typography.scss ├── _elements.scss ├── _footer.scss ├── _header.scss ├── _setup.scss ├── _widgets.scss ├── package.json ├── theme-blue.scss ├── theme-candy.scss ├── theme-cold.scss ├── theme-gold.scss ├── theme-green.scss ├── theme-orange.scss └── theme-violet.scss
theme-[type].scssis a main SCSS file where main colors have been set._base.cssfile is a base for each theme which imports other partials._config.cssfile with SASS variables which configure colors, fonts and more.
JavaScript Files
On the end of the body of each html file there are placed 4 JavaScrpt files:
jquery-2.2.4.min.js- compressed file with necessary plugins, fonts and animations styles (more at credicts)plugins.js- compressed file with all necessary plugins sources (more at credicts)core.js- main JavaScript filehttps://maps.googleapis.com/maps/api/jsGoogle Map API
Elements page uses one addiotional prettify.js plugin for code highlighter.
PHP Files
The template includes few PHP scripts:
/php/contact-form.php- configuration file for contact form/api/twitter/config.php- configuration file for Twitter feed
Credits
Fonts:
- Poppins - https://fonts.google.com/specimen/Poppins
- Themify Icons - http://themify.me/themify-icons
- Line Icons https://blog.fps.hu/274-vector-line-icons-for-free/
Libraries:
- jQuery - http://jquery.com/
- Bootstrap 4 - http://v4-alpha.getbootstrap.com/
Plugins:
- Instafeed - http://instafeedjs.com/
- Tether - http://tether.io/
- Moment - http://momentjs.com/
- Appear - http://morr.github.io/appear.html
- Easing - http://gsgd.co.uk/sandbox/jquery/easing/
- LocalScroll - http://flesler.blogspot.com/2007/10/jquerylocalscroll-10.html
- ScrollTo - https://github.com/flesler/jquery.scrollTo
- Validate - https://jqueryvalidation.org/
- Waypoint - http://imakewebthings.com/waypoints/
- Masonry - http://masonry.desandro.com/
- ImagesLoaded - http://imagesloaded.desandro.com/
- WaitForImages - https://github.com/alexanderdickson/waitForImages
- Slick - http://kenwheeler.github.io/slick/
- mCustomScrollbar - http://manos.malihu.gr/jquery-custom-content-scroller/
- FullCalendar - http://fullcalendar.io/
- Isotope - http://isotope.metafizzy.co/
- Twettie - https://github.com/sonnyt/Tweetie
- jquery.mb.YTPlayer - http://pupunzi.open-lab.com/mb-jquery-components/jquery-mb-ytplayer/
- Prettify - https://github.com/google/code-prettify
Images:
All images used in the template was free an all of them are included in a package!
Included images:
- https://www.pexels.com/photo/man-in-white-long-sleeve-shirt-on-track-in-field-126401/
- https://www.pexels.com/photo/man-wearing-blue-denim-buttons-up-long-sleeve-and-blace-frame-eyelgasses-26939/
- https://www.pexels.com/photo/man-wearing-blue-and-black-dress-shirt-holding-black-book-while-sitting-during-daytime-160190/
- https://www.pexels.com/photo/silhouette-of-man-standing-with-blue-and-white-illusion-painting-88754/
- https://www.pexels.com/photo/camera-photographer-woman-fashion-7529/
- https://www.pexels.com/photo/man-sitting-next-to-couple-of-person-walking-on-the-street-during-daytime-211050/
- https://www.pexels.com/photo/2-people-sitting-with-view-of-yellow-flowers-during-daytime-196666/
- https://www.pexels.com/photo/computer-desk-196658/
- https://www.pexels.com/photo/camera-photographer-woman-fashion-7529/
- https://www.pexels.com/photo/brown-haired-female-reading-magazine-192774/
- https://www.pexels.com/photo/macbook-pro-on-brown-wooden-desk-163176/
- https://www.pexels.com/photo/image-of-snowy-mountain-173434/
- https://www.pexels.com/photo/landscape-photo-of-brown-and-green-mountain-173465/
- https://www.pexels.com/photo/green-leaf-trees-near-grey-yellow-lined-concrete-road-31049/
- https://www.pexels.com/photo/landscape-mountains-man-person-99536/
- https://www.pexels.com/photo/jumping-person-nature-mountains-7042/
- https://www.pexels.com/photo/nature-sky-sunset-man-6550/
- https://www.pexels.com/photo/person-in-black-hoodie-standing-on-rocks-during-dusk-24860/
- https://www.pexels.com/photo/yoga-technique-adventure-person-7039/
- https://www.pexels.com/photo/dawn-landscape-mountains-nature-1852/
- https://www.pexels.com/photo/green-grass-beside-a-concrete-during-daytime-105221/
- https://www.pexels.com/photo/sea-summer-coast-cliff-3551/
- https://www.pexels.com/photo/white-and-black-cubism-illustration-101565/
- https://www.pexels.com/photo/waterfalls-during-daytime-62627/
- https://www.pexels.com/photo/woman-wearing-pink-sports-bra-and-black-draw-string-pants-196640/
- https://www.pexels.com/photo/redneck-man-fashion-model-24257/
- https://www.pexels.com/photo/man-wearing-eyeglasses-41115/
- https://www.pexels.com/photo/black-city-buildings-24972/
- https://www.pexels.com/photo/architecture-building-modern-24547/
- https://www.pexels.com/photo/low-angle-photography-of-grey-tower-24528/
Other:
- Animate.css - http://daneden.github.io/animate.css/
- Realistic Prototyping Mockup PSD - http://www.designlazy.com/realistic-prototyping-mockup-psd/
- Hero Image with Spiral Book Mockup - http://freedesignresources.net/hero-image-psd-mockup/
- Scene, Header - https://qeaql.com/graphics/mock-up/header-scene/photoshop-psd/8ZWjLzC2BkroBRtDn
Changelog
What has changed since first version?
=============================================================== v 1.21 - 10.10.2017 =============================================================== FIX - Local Scroll fix Files affected: --------------------------------------------------------------- UPDATE - jquery.localScroll.js, jquery.scrollTo.js, plugins.js =============================================================== v 1.20 - 30.11.2016 =============================================================== NEW - Added "Architecture" Concept NEW - Added "Agency" Concept UPDATE - Added portfolio filtering FIX - Genelar fixex Files affected: --------------------------------------------------------------- NEW - index-one-page-architecture.html NEW - index-one-page-agency.html UPDATE - *.html UPDATE - documentation.html UPDATE - js/core.js UPDATE - css/themes/*.css UPDATE - *.scss =============================================================== v 1.10 - 23.11.2016 =============================================================== NEW - Added 2 new "Hero" Concepts NEW - Added 7 new "Hero" Items FIX - Genelar fixex Files affected: --------------------------------------------------------------- NEW - index-hero.html NEW - index-hero-dark.html UPDATE - *.html UPDATE - documentation.html UPDATE - js/core.js UPDATE - css/themes/*.css UPDATE - *.scss