Getting Started
Mi. is a HTML/CSS template based on Bootstrap 3 framework. It allows to built impressive, better & faster, mobile friendly websites.
HTML Structure
This is the base of each HTML file:
<!-- Header -->
<header id="header">
...
</header>
<!-- Header / End -->
<!-- Content -->
<div id="content">
<!-- Section -->
<section>
...
</section>
...
</div>
<!-- Content / End -->
<!-- Footer -->
<footer id="footer">
...
</footer>
<!-- Footer / End -->
Grid System
Mi. Template supporst all features of Bootstrap Grid System - go to Bootrstrap's page and check how does it work.
CSS Elements
Thanks to awesome CSS elements you will be able to prepare unusual websites in the fastest and the easiest way. Check them out!
Available Colors
Colour scheme:
Other:
Images
Pagination
<ul class="pagination">
<li><a href="#" aria-label="Previous"><i class="fa fa-chevron-left"></i></a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#" aria-label="Next"><i class="fa fa-chevron-right"></i></a></li>
</ul>
Helper Classes
Text Colors
It is possible to add any color form Available Colors section by .text-[color-name] class
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
Backgrounds
Similar to text colors it is possible to add backgorund color from Available Colors section by .bg-[color-name] class.
For dark background colors it is necessary to add dark class to adjust font colors and other styles. Sometimes, if inside dark element is placed element with light background you should add light class to such element.
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
<p class="bg-success dark p-20">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
Free Space
It is possible to add free spaces to the site by using special classes base of this scheme: .[type][direction]-[value].
[type]- sets type of free space - m (margin), p (padding)[direction]- sets direction of free space (optional) - t (top), r (right), b (bottom), l (left)[value]- sets value of free space - 0, 5, 10 ... 200
<div class="bg-primary dark pt-60 pb-60 pl-30 pr-30">Box with 60px vertical padding and 30px horizontal padding</div>
Border
It is possible to add border to any of html elements by adding proper class:
.border- adds border to element.border-top- adds top border to element.border-bottom- adds bottom border to element
<div class="pb-10 border-bottom">Element with border-bottom and 20px bottom padding</div>
Heights & vertical center position
The template allows to set minimial height of block html element. It is possible by using .h-[value] class.
[value] is a number from 100 to 900 with 100 gap or sm (40% of viewport), md (60% of viewport) and lg (80% of viewport).
By .fullheight class you set elements height equal to the browser viewport height.
Using .v-center class makes element positioned vertically center in relation to the parent.
<div class="h-200 border"><div class="p-20 v-center">Element in vertical center position inside 200px container with border.</div></div>
More useful helper classes are listed on Bootstrap's 3 website!
Configuration
The template includes some configurable elements - here you will find informations how to use them!
Contact Form
To configure contact form please open contact-form.php file from /assets/php directory and go the line with an e-mail address to change it to your own - like this.
$emailTo = 'your@email.com';
After that you will recieve the messages from your websites to this e-mail address.
SignUp Form

SignUp form is made with Mailchimp API.
How to create the form?
- Log into the Mailchimp site.
- Create subscribers list.

- Get into the list and go to "Signup forms" tab.

- Pick "Embedded forms".

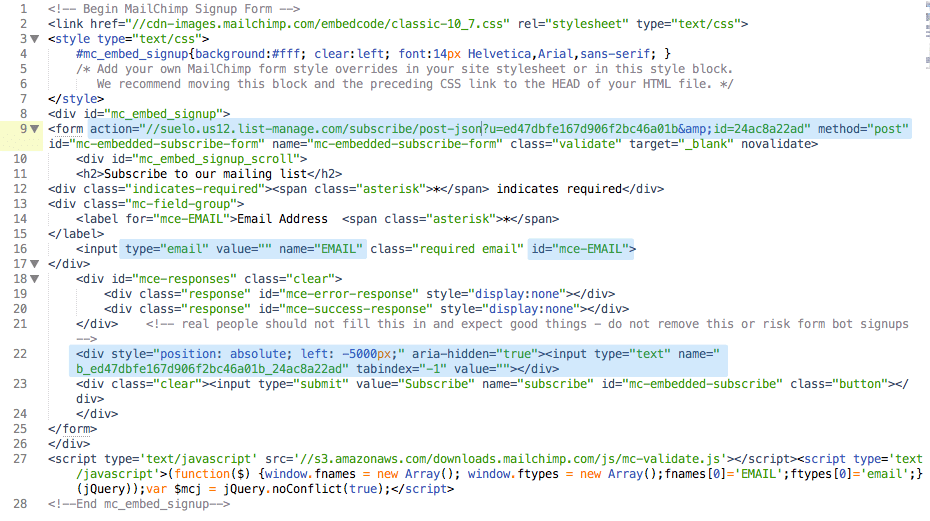
- Pick "Classic version" and copy / paste somewhere generated code (don't change anything).
- Find
formselector and copyactionatribute valuse into your form. Remember to addmethod="POST"attribute. - Modify action URI by changing
.../post?...to.../post-json?.... It should look like thisaction="//suelo.us12.list-manage.com/subscribe/post-json?u=ed47dbfe167d906f2bc46a01b&id=24ac8a22ad" - Find email input and copy
type,nameandidto your input - it should look like this:<input type="email" value="" name="EMAIL" class="form-control input-lg" id="mce-EMAIL"> - Find input which prevents bot signups and paste it somewhere in the form - it should be hidden!

- Add submit button and enjoy your working Sign Up form!
PayPal Buttton
To create PayPal account it is necessary to have an account in PayPal service.
- Log into the PayPal site.
- Go to the "Tools" and pick "PayPal Buttons" and create one according to your requirements.
- View code of created button and copy it to your HTML page.
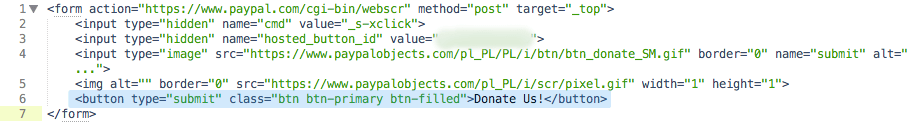
- At the end of the
formselector add basic Bootstrap buttontype="submit"attribute.
This is a result:
<form action="https://www.paypal.com/cgi-bin/webscr" method="post" target="_top" class="paypal-donate"> <input type="hidden" name="cmd" value="_s-xclick"> <input type="hidden" name="hosted_button_id" value="..."> <input type="image" src="https://www.paypalobjects.com/pl_PL/PL/i/btn/btn_donate_SM.gif" name="submit" alt="PayPal – Płać wygodnie i bezpiecznie"> <img alt="" src="https://www.paypalobjects.com/pl_PL/i/scr/pixel.gif" width="1" height="1"> <button type="submit" class="btn btn-white btn-filled btn-block">Donate Us!</button> </form>
Local Scroll
To turn on local scroll for main navigation at Header please add .one-page class to body selector. If you want to use local scroll somewhere in the content please add data-target="local-scroll" attribute in the parent selecotr of a link to local selector.
Instagram Feed
To use Instagram feed you need to get into an API and create clientID. Here is an example instruction how to do it.
By default Instagram feed gets random photos. To turn it of please fill an instagram feed configuration with yours data and uncomment this line //get: 'user',
Aniamtions
The template allows to add really cool animations for each of html elements. Let's check how to use it!
Entrance animation
This animation fires when element appears in the browser viewport. To add such animation you need to place .animated class in the animted element and preciese which animation do you want to use by data-animationattribute. It is also possible to add some delay to the animation (in ms) by data-animation-delay attribute.
RTL Mode
To set RTL mode to the template you need to:
- Add
dir="rtl"tohtmlselector. - Include Bootstrap RTL Stylesheet
<link rel="stylesheet" href="assets/css/bootstrap-rtl.min.css" />
reCAPTCHA
To display reCAPTCHA widget you need to:
- Get reCAPTCHA
- Include reCAPTCHA API
<script src='https://www.google.com/recaptcha/api.js'></script> - Put your widget into the code
<div class="g-recaptcha" data-sitekey="YOUR GENERATED SITE KEY"></div> - Make server side configuration (optional)
Files & Credits
CSS Files
The template uses mainly 3 CSS files:
styles.css- compressed file with all necessary plugins, fonts and animations styles (more at credicts)themes/theme-[type].css- main template file with couple of types:- bluematic
- bottle
- classic
- duo
- energy
- fire
- fresh
- nature
- strong
- teal
- Document Setup
- Basic
- Header
- Content
- Footer
- Elements
- Widgets
- Animations
Documentation uses one addiotional prettify.css stylesheet for code highlighter.
SASS Files
CSS files are generated thanks to well organized SCSS files.
├── _animations.scss ├── _base.scss ├── _basics.scss ├── _config.scss ├── _content │ ├── _blog.scss │ ├── _careers.scss │ ├── _carousel.scss │ ├── _counters.scss │ ├── _events.scss │ ├── _features.scss │ ├── _layout.scss │ ├── _loader.scss │ ├── _media.scss │ ├── _other.scss │ ├── _page-title.scss │ ├── _price-tables.scss │ ├── _sections.scss │ ├── _shop.scss │ └── _testimonials.scss ├── _content.scss ├── _elements │ ├── _accordion.scss │ ├── _alerts.scss │ ├── _backgrounds.scss │ ├── _buttons.scss │ ├── _forms.scss │ ├── _icons.scss │ ├── _images.scss │ ├── _labels-badges.scss │ ├── _lightbox.scss │ ├── _loader.scss │ ├── _modals.scss │ ├── _navs.scss │ ├── _pagination.scss │ ├── _price-tables.scss │ ├── _process-steps.scss │ ├── _progress-bars.scss │ ├── _side-panel.scss │ ├── _testimonials.scss │ └── _typography.scss ├── _elements.scss ├── _footer.scss ├── _header │ ├── _filter-bar.scss │ ├── _navigation-bar.scss │ ├── _navigation-mobile.scss │ ├── _navigation-primary.scss │ ├── _notification-bar.scss │ ├── _search-bar.scss │ └── _top-bar.scss ├── _header.scss ├── _setup.scss ├── _widgets.scss ├── theme-bluematic.scss ├── theme-bottle.scss ├── theme-classic.scss ├── theme-duo.scss ├── theme-energy.scss ├── theme-fire.scss ├── theme-fresh.scss ├── theme-nature.scss ├── theme-strong.scss └── theme-teal.scss
theme-[type].scssis a main SCSS file where main colors have been set._base.cssfile is a base for each theme which imports other partials._config.cssfile with SASS variables which configure colors, fonts and more.
JavaScript Files
On the end of the body of each html file there are placed 4 JavaScrpt files:
jquery-1.12.3.min.js- compressed file with necessary plugins, fonts and animations styles (more at credicts)plugins.js- compressed file with all necessary plugins sources (more at credicts)core.js- main JavaScript filehttp://maps.google.com/maps/api/jsGoogle Map API
Elements page uses one addiotional prettify.js plugin for code highlighter.
PHP Files
The template includes few PHP scripts:
/php/contact-form.php- configuration file for contact form/api/twitter/config.php- configuration file for Twitter feed
Credits
Fonts:
- Roboto - https://www.google.com/fonts#UsePlace:use/Collection:Roboto
- Montserrat - https://www.google.com/fonts#UsePlace:use/Collection:Montserrat
- Font Awesome - http://fortawesome.github.io/Font-Awesome/
- Themify Icons - http://themify.me/themify-icons
Libraries:
- jQuery - http://jquery.com/
- Bootstrap 3 - http://getbootstrap.com/
Plugins:
- Appear - http://morr.github.io/appear.html
- Easing - http://gsgd.co.uk/sandbox/jquery/easing/
- LocalScroll - http://flesler.blogspot.com/2007/10/jquerylocalscroll-10.html
- ScrollTo - https://github.com/flesler/jquery.scrollTo
- Waypoint - http://imakewebthings.com/waypoints/
- Masonry - http://masonry.desandro.com/
- ImagesLoaded - http://imagesloaded.desandro.com/
- OwlCarousel - http://owlgraphic.com/owlcarousel/
- Isotope - http://isotope.metafizzy.co/
- Validate - https://jqueryvalidation.org/
- Twettie - https://github.com/sonnyt/Tweetie
- Typed - http://www.mattboldt.com/demos/typed-js/
- jquery.mb.YTPlayer - http://pupunzi.open-lab.com/mb-jquery-components/jquery-mb-ytplayer/
- Instafeed - http://instafeedjs.com/
- CounterUp - https://github.com/bfintal/Counter-Up
- Countdown - http://hilios.github.io/jQuery.countdown/
- Prettify - https://github.com/google/code-prettify
Images:
Some of images cannot be included in download package, and have been blurred for licensing reasons.
Included images:
Classic:
- https://www.pexels.com/photo/rocks-cliff-river-water-29565/
- https://www.pexels.com/photo/person-hand-apple-laptop-1165/
- https://www.pexels.com/photo/desk-coffee-chemex-phone-laptop-6599/
- https://www.pexels.com/photo/writing-notes-idea-class-7103/
- https://www.pexels.com/photo/coffee-notebook-headphones-study-7101/
- https://www.pexels.com/photo/iphone-notebook-pen-working-34123/
- https://www.pexels.com/photo/macbook-pro-working-macbook-technology-58420/
- https://www.pexels.com/photo/building-skyscraper-sky-94260/
- https://www.pexels.com/photo/model-person-black-and-white-man-11392/
- https://www.pexels.com/photo/bow-tie-businessman-fashion-man-1702/
- https://www.pexels.com/photo/young-woman-thinking-with-pen-while-working-studying-at-her-desk-6384/
Architecture:
- https://www.pexels.com/photo/black-and-white-building-architecture-white-20624/
- https://www.pexels.com/photo/building-high-rise-24381/
- https://www.pexels.com/photo/black-and-white-symmetrical-symmetry-copenhagen-18932/
- https://www.pexels.com/photo/building-house-architecture-1707/
- https://www.pexels.com/photo/architecture-building-expo-museum-6737/
- https://www.pexels.com/photo/buildings-skyline-skyscrapers-sky-32313/
- https://www.pexels.com/photo/glass-architecture-windows-lines-34121/
- https://www.pexels.com/photo/sky-art-building-6545/
Event:
- https://www.pexels.com/photo/coffee-writing-computer-blogging-34676/
- https://www.pexels.com/photo/writing-notes-idea-class-7103/
Agency:
- https://www.pexels.com/photo/apple-iphone-books-desk-232/
- https://www.pexels.com/photo/fashion-art-coffee-macbook-pro-57690/
- https://www.pexels.com/photo/working-in-a-group-6224/
- https://www.pexels.com/photo/cup-mug-desk-office-4458/
- https://www.pexels.com/photo/man-standing-on-stair-case-looking-up-53754/
- https://www.pexels.com/photo/girl-writing-on-a-black-keyboard-6469/
Restaurant:
- https://www.pexels.com/photo/chocolate-dessert-food-sweet-24178/
- https://www.pexels.com/photo/leek-and-potato-soup-with-parsley-5791/
- https://www.pexels.com/photo/meat-salad-close-up-view-hamburgers-29302/
- https://www.pexels.com/photo/food-dinner-lemon-rice-8758/
- https://www.pexels.com/photo/food-morning-breakfast-orange-juice-3724/
- https://www.pexels.com/photo/lunch-vegetables-healthy-meal-8844/
- https://www.pexels.com/photo/food-salad-restaurant-person-5317/
- https://www.pexels.com/photo/orange-fruit-vitamins-vitamin-c-54369/
- https://www.pexels.com/photo/food-morning-breakfast-white-41298/
- https://www.pexels.com/photo/bread-food-sandwich-dinner-35793/
- https://www.pexels.com/photo/food-sugar-breakfast-white-41300/
- https://www.pexels.com/photo/apple-fruit-healthy-food-39803/
- https://www.pexels.com/photo/color-fruit-kiwi-vitamins-54370/
- https://www.pexels.com/photo/food-cheese-tomato-61180/
- https://www.pexels.com/photo/wood-pattern-ground-parquet-floor-1486/
Personal:
- https://www.pexels.com/photo/wood-pattern-ground-parquet-floor-1486/
Gym:
- https://www.pexels.com/photo/fitness-power-man-person-17840/
- https://www.pexels.com/photo/train-strong-training-workout-39688/
- https://www.pexels.com/photo/sports-workout-legday-legs-28076/
- https://www.pexels.com/photo/model-women-athlete-training-28054/
- https://www.pexels.com/photo/red-bricks-texture-wall-4303/
- https://www.pexels.com/photo/healthy-man-people-sport-36776/
Industrail:
- https://www.pexels.com/photo/clouds-windmill-crops-sky-9167/
- https://www.pexels.com/photo/street-building-construction-industry-2489/
- https://www.pexels.com/photo/road-street-desert-industry-932/
- https://www.pexels.com/photo/construction-industry-crane-leaves-5153/
- https://www.pexels.com/photo/doctor-laboratory-medical-lab-34845/
- https://www.pexels.com/photo/weather-dark-rainy-blur-667/
- https://www.pexels.com/photo/white-blood-cell-blood-cell-microscope-blood-cells-46361/
Classic#2:
- https://www.pexels.com/photo/man-holds-digital-tablet-in-his-hands-6363/
- https://www.pexels.com/photo/black-and-white-city-man-people-1984/
- https://www.pexels.com/photo/iphone-desk-office-pen-38556/
- https://www.pexels.com/photo/nature-person-red-woman-6552/
- https://www.pexels.com/photo/apple-desk-office-technology-996/
Blog:
- https://www.pexels.com/photo/mock-up-technology-laptop-apple-51171/
- https://www.pexels.com/photo/business-identity-blank-stationery-set-on-wood-background-6372/
- https://www.pexels.com/photo/iphone-desk-office-pen-38556/
- https://www.pexels.com/photo/apple-iphone-books-desk-232/
- https://www.pexels.com/photo/apple-office-internet-ipad-38544/
- https://www.pexels.com/photo/lg-smartphone-instagram-social-media-35177/
Corporate:
- https://www.pexels.com/photo/buildings-skyscrapers-skyline-architecture-23865/
- https://www.pexels.com/photo/woman-phone-call-working-work-space-29594/
- https://www.pexels.com/photo/business-signing-writing-writer-24193/
- https://www.pexels.com/photo/man-using-stylus-pen-for-touching-the-digital-tablet-screen-6335/
Finance:
- https://www.pexels.com/photo/man-using-stylus-pen-for-touching-the-digital-tablet-screen-6335/
- https://www.pexels.com/photo/black-and-white-businessman-man-suit-222/
- https://www.pexels.com/photo/party-glass-architecture-windows-34092/
- https://www.pexels.com/photo/iphone-notebook-pen-working-34578/
Consulting:
- https://www.pexels.com/photo/black-and-white-city-man-people-1984/
- https://www.pexels.com/photo/business-signing-writing-writer-24193/
- https://www.pexels.com/photo/party-glass-architecture-windows-34092/
- https://www.pexels.com/photo/handsome-suit-male-white-27452/
- https://www.pexels.com/photo/flight-mountains-sky-flying-6675/
RTL:
- https://www.pexels.com/photo/brown-camel-32296/
Other:
- Animate.css - http://daneden.github.io/animate.css/
- Bootstrap RTL - https://github.com/morteza/bootstrap-rtl
Updates
v1.21
- Fixed Local scroll feature.
v1.2
- Added RTL Support.
- Added "Classic RTL" multipage concept.
- Added "Consulting" multipage & one-page concept.
- Added Google reCAPTCHA.
- Added Contact Page #3.
- Javascript Improvements.
v1.1
- Added "Finance" multipage & one-page concept.
- Added multiply blend mode.
- Fixed Instgram Feed (user feed available only).
- CSS Improvements.